Hello everyone.
I hope you’re doing well today.
Today, I wanted to talk about the windowing system, which will be replacing the old state-machine based editor system I had in place. This windowing system also replaces the old performance viewer state, and provides its information in a new windowed interface. Let’s take a look!
The Old System
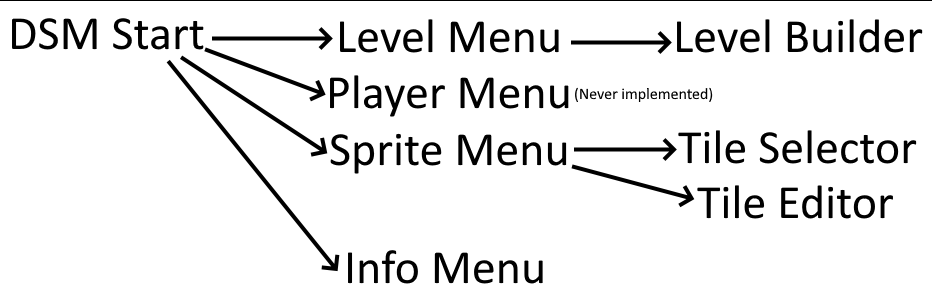
Back in the day (that is, a week ago), the only easy way I had to implement a custom view was to use the Debug State Machine (DSM), which was essentially a menu you navigated by using 1 – 9 on the number row. This system was difficult to expand, and most of the time it was navigated using the numpad keys.
This became an issue as I now use a Keychron keyboard that lacks a number pad. In order to still be able to use my apps, I needed to make a change. It also helped a lot in rationalizing the change that most of the DSM pages were very poorly written code, and were going to be difficult, if not impossible, to maintain down the road.

The map of the DSM menu. Options were chosen using the 1-4 keys.
Meet the Window. You’re probably familiar with windowing systems like Windows’s Desktop Window Manager or Linux’s common X11 Windowing System. InsanityEngine now has its own windowing system, which lacks a catchy name and is just called “window manager.” Guess both me and MS are boring.
The New System

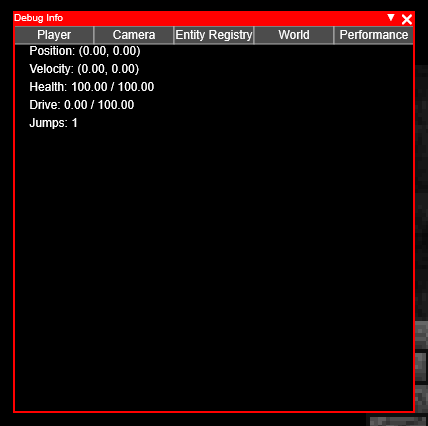
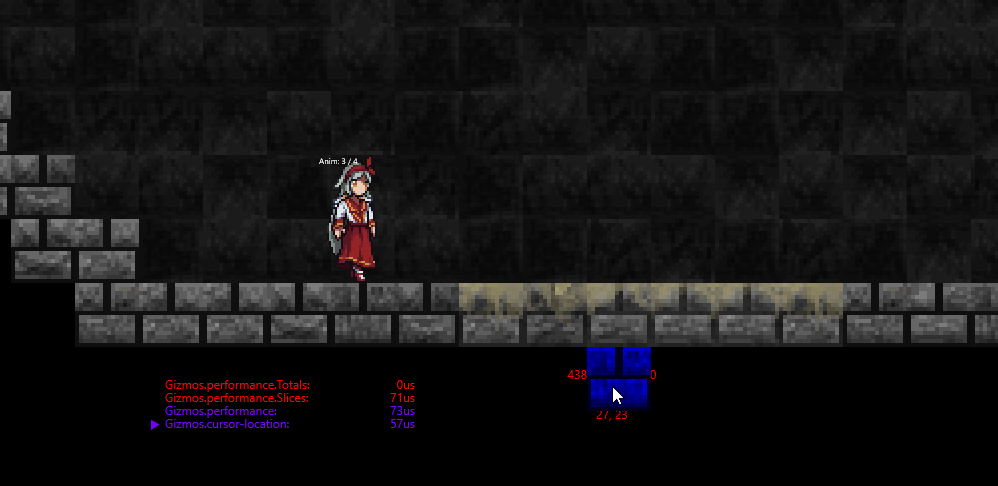
Here’s what a window in InsanityEngine looks like. It’s got a simple caption, minimize box, and close box. There’s also a client area that is drawn by the derived classes.

Minimized windows neatly stack in the top-right of the screen, along with a maximize control that can be used to restore them to their previous location.
Behind the scenes, windows are actually pretty simple. Their interface only really provides one event – onClick. Windows cannot be resized by the user, only by the window itself, and no windows as of current support a resolution other than 400×400.
Unfortunately, windows bring another complication to the Location type, which now must be used to represent window client space (the area inside of the red border, not including caption or controls). As of now, this location type is not first-class and does not have its own entry in the SpaceType enum.
An Easier Solution
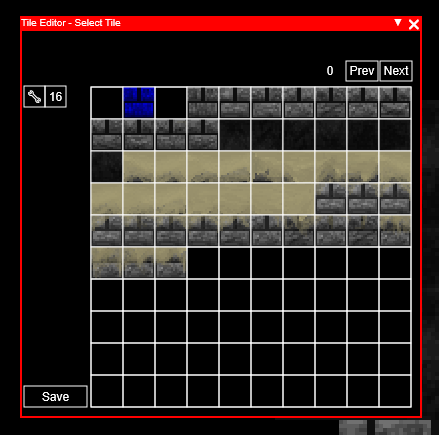
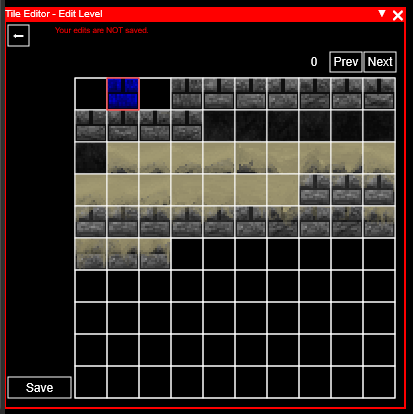
Now, instead of pressing 1, 1 to enter the level editor state, you can simply press the wrench button on the Tile Editor window.

This puts the Tile Editor into Level Builder mode, signified by the caption changing. In this mode, you can click your selected tile in the Tile Selector area, and click the world to place that tile there.


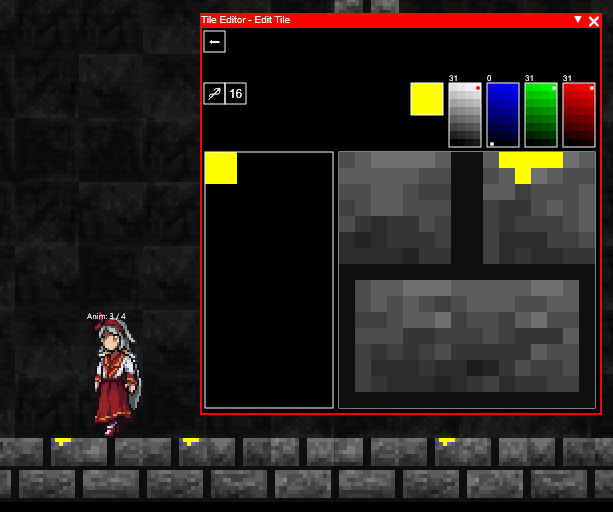
You can save the new tile map using the Save button, which doubles to save the tile set if you’re in the tile sprite editor. If instead of clicking the wrench, you simply click on a tile, you can edit its sprite data. You can choose your color using the Channel Selectors and simply start clicking on the tile to edit it. Your changes are made real-time to the world as you draw.

The wacky needle icon is the eyedropper tool (they didn’t have an emoji for one and I didn’t want to make a polygon drawing of one…). It does exactly what you expect. On the left, we have the Color History tool, where you can quickly recall colors by clicking on them, regardless of whether or not the Eyedropper is selected.
The 16 button was originally made to force the sprite into 4 bits per channel color mode, but I’m not sure I’m happy with the limitations of that color space. For that reason, I have moved forward by using 5 bit per channel color, but it may change in the future.
Anyway, that’s all for today. It’s a bit of a short post but most of my time has been polishing the Window system and fixing crashes due to race conditions. Next time, I’m not so sure what we’ll talk about, but I look forward to seeing you there!
Leave a Reply